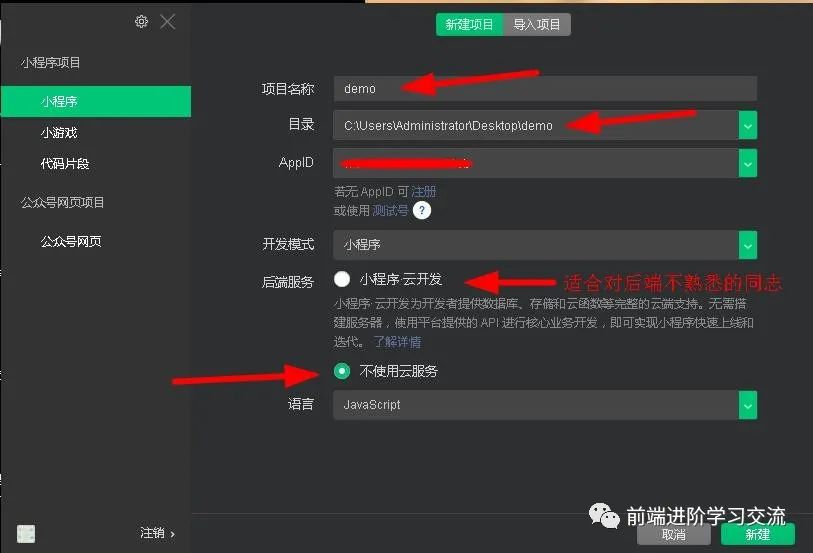
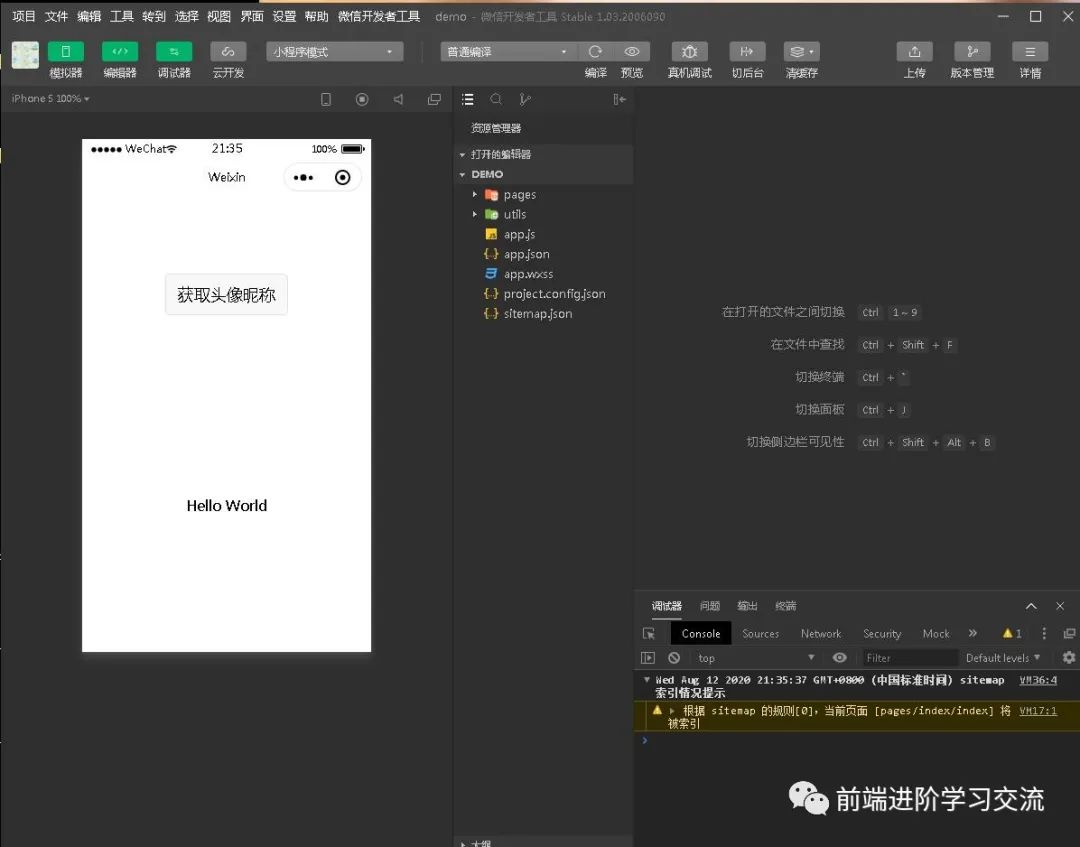
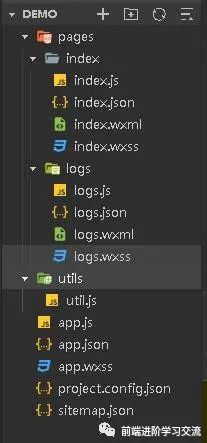
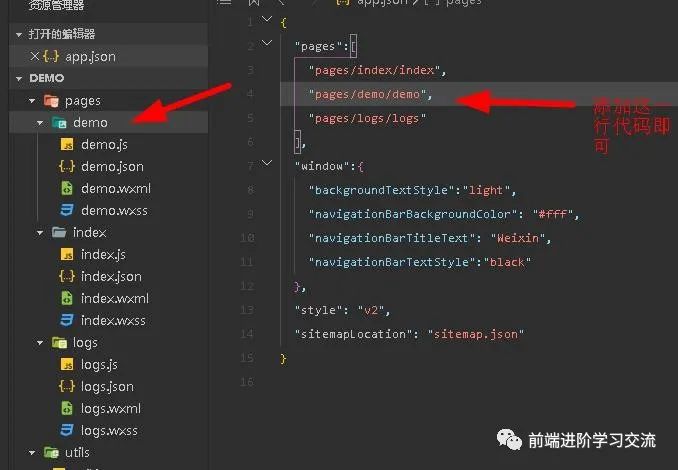
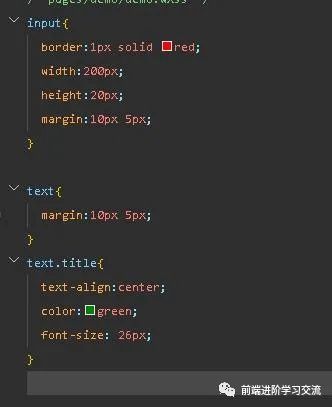
大家好,我进阶学习者。前言小程序想必大家应该都不陌生了吧,今天小编带大家一起来学习下微信小程序的开发过程吧。 一、申请微信公众号下载微信开发者工具这个不一一介绍,网上有教程,申请成功后打开后台,我们找到小程序,下载微信开发者工具,如图:   然后选择相应版本的工具,我们选择稳定版,如图:  大概100多兆,不到十秒即可下载完毕。下载好后按照要求安装微信开发者工具。 二、新建小程序项目第一次启动会出现一个二维码,我们需要扫描来登录,登录上了之后即可进行开发了,如图:  首先我们在小程序中选中AppID,如图:  然后我们新建一个项目,对项目的参数进行设置,如图:  设置好后点击新建,即可打开微信开发者工具,如图:  可以看到,这跟我们的浏览器有很多相似之处。我们点击头像之后就会显示登陆的时间,其实这就是启动小程序的日志时间,如图:  三、小程序的结构我们先来看看小程序的文件结构图,如下:  可以看出就只有js ,json ,wxml ,wxss这四种后缀的文件,前面的index文件夹是首页,index.js(逻辑),index.wxss(样式),index.wxml(结构);logs文件夹是登陆日志,他的几个文件的用法和index的差不多;app.js(逻辑),app.json(配置),app.wxss(样式)这三个是小程序的配置文件,通过他们来渲染页面,并启动小程序;util.js(逻辑)使用这个文件来加载脚本,使用require引入,最后一个project.config.json是建立项目时的配置文件。 四、小程序的项目开发分工小程序可以由多人协同开发,我们可以添加多个微信好友,如图:   可以绑定15个微信号。还可以添加体验成员,也就是用于测试小程序功能的微信好友,如图:  也是可以添加15个。 五、小程序初探1.设置小程序的页面现在我们来试着写一个自己的小程序,我们都知道创建小程序时有一个配置文件,我们来看下:  然后我们可以修改小程序的标题名,如图:  修改窗口标题名Weinxin为其他的文本即可。还可以在第一个字典中设置主页的页面地址和主页的日志。这个时候我们可以把重新设置一个页面来达到我们设置的微信小程序的界面效果,首先我们设置一个微信小程序的页面文件夹,如图:  我们按照图中的操作步骤来进行操作,然后按下Ctrl+S保存即可;然后我们在demo文件夹的demo.wxml文件中添加前端页面代码,这个文件相当于Html文件,另一个demo.wxss相当于css,我们需要通过添加小程序的组件来进行小程序的内容的编写,如图:  这里是所有的微信小程序标签。我们来进行简单的小程序界面编写,下面来看下小编写的,如图:  那么这个是如何完成的了? 2.完成小程序页面的代码我们需要将刚刚的demo文件夹和初始的index文件在app.json中的位置进行调换,如图:  把demo放在index前面即可,然后我们编写index的页面代码和样式,如图:    可以看到我们在输入框中输入了相关内容,一个非常简单的表单就制作完成了。 注:px和rpx可以互相进行转换,px为物理像素,rpx为逻辑像素。一般设置rpx不用担心兼容问题。 3.选择器上面我们使用了一个样式表的基础概念,选择器,微信小程序中支持以下几种选择器,如下:
下一篇:微信小程序开发之JS逻辑交互介绍
GMT+8, 2025-4-25 02:19 , Processed in 0.119564 second(s), 28 queries . Powered by Discuz! X3.5 © 2001-2025 Discuz! Team. |